Olá!
Esse foi um dos primeiros apps que desenvolvi na minha jornada para aprender React.
Aprendizados
Apliquei conceitos do React, como: componentes (suas propriedades e estados) e imutabilidade.
Também aprendi a simular uma API utilizando o MirageJS e consumir a API com Axios. Pratiquei typescript, componentização, useEffect e contextos do React.
Desafio sobre conceitos do React: https://github.com/arianebrandao/reactjs-desafio-conceitos-react
Desafio sobre componentização: https://github.com/arianebrandao/reactjs-desafio-componentizando-aplicacao
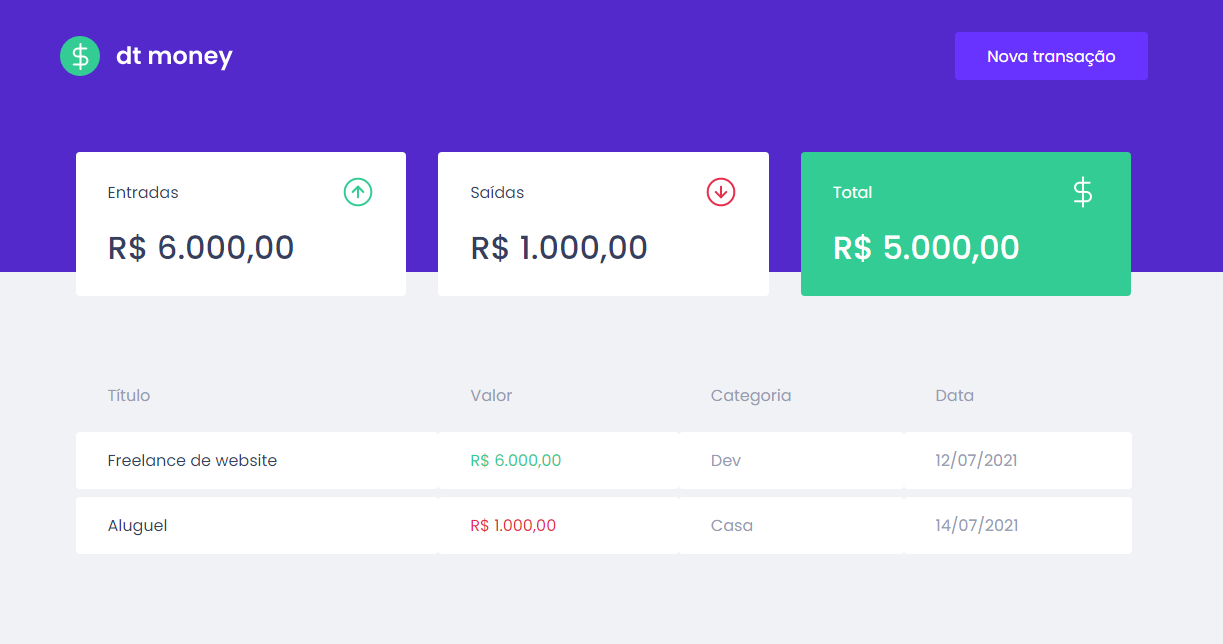
Sobre o app
Auxilia no controle financeiro, para cadastrar lucros/despesas.
Esse projeto foi desenvolvido com as seguintes tecnologias:
- React
- TypeScript
- Axios
- MirageJs
Layout
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.

Repositório no Github: https://github.com/arianebrandao/react-controle-financeiro
Isso é tudo pessoal o/
![[Portfólio React] Controle Financeiro - dt.money](https://arianebrandao.github.io/assets/images/posts/react-controle-financeiro/logo.svg)
